万物互联可以更简单
从智能电表到智能家居,从太阳能控制器到智能分拣机,从农业传感器到工业网关,全球将有超过 500 亿设备实现互联互通,ThingsCloud 将成为物联网云平台的新标准。
从智能电表到智能家居,从太阳能控制器到智能分拣机,从农业传感器到工业网关,全球将有超过 500 亿设备实现互联互通,ThingsCloud 将成为物联网云平台的新标准。

物联网无处不在
ThingsCloud 在设备和用户之间建立开箱即用的云平台和云应用,实现数据采集、实时控制、数据可视化、零代码应用开发、开放 API,构建灵活强大的物联网应用。
面向设备厂商
面向企业
面向集成商
面向开发者
5000+ 企业在使用 ThingsCloud


这些设备正在接入 ThingsCloud
依托 ThingsCloud 开放协议,任何物联网设备都可快速接入。
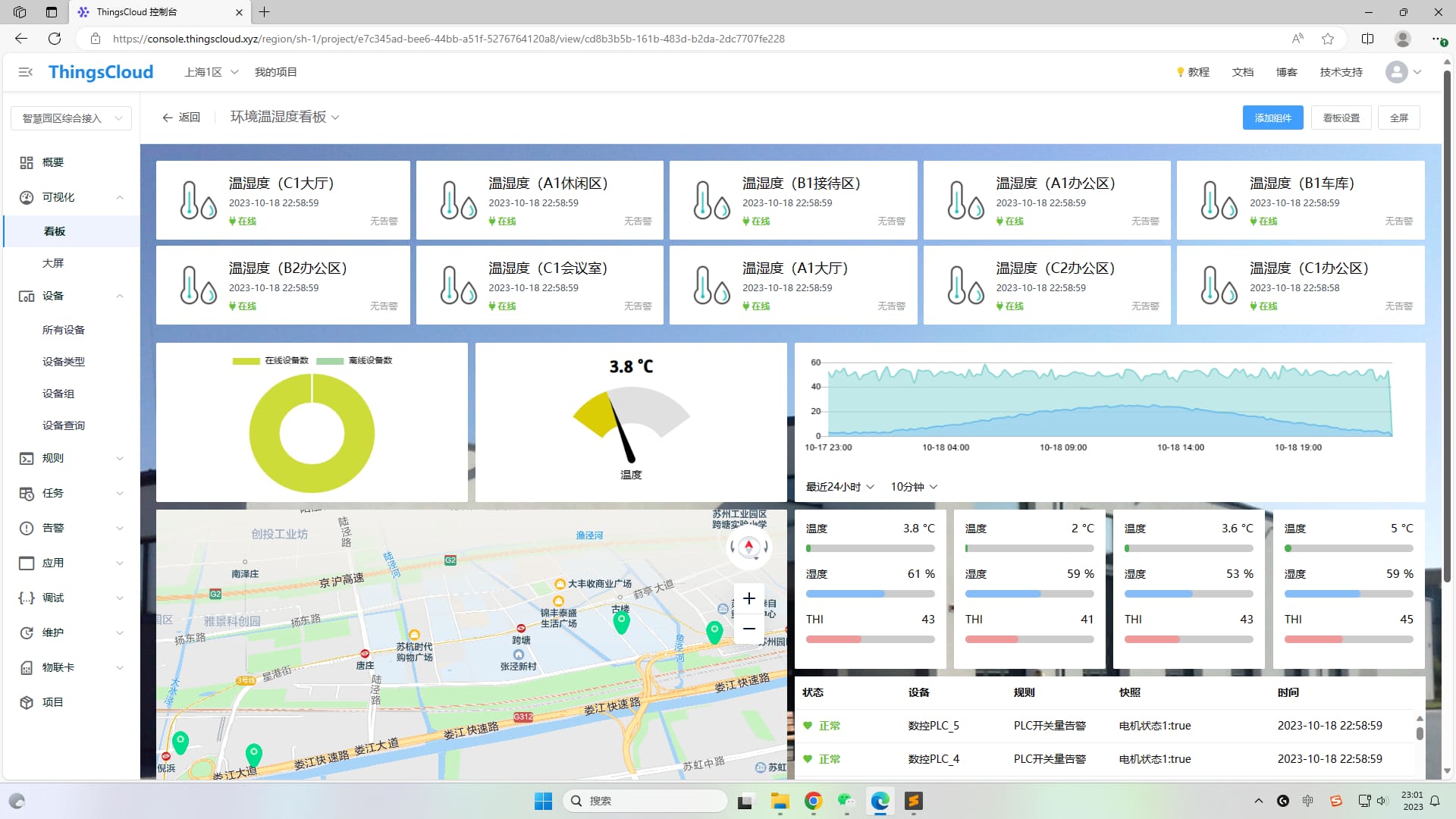
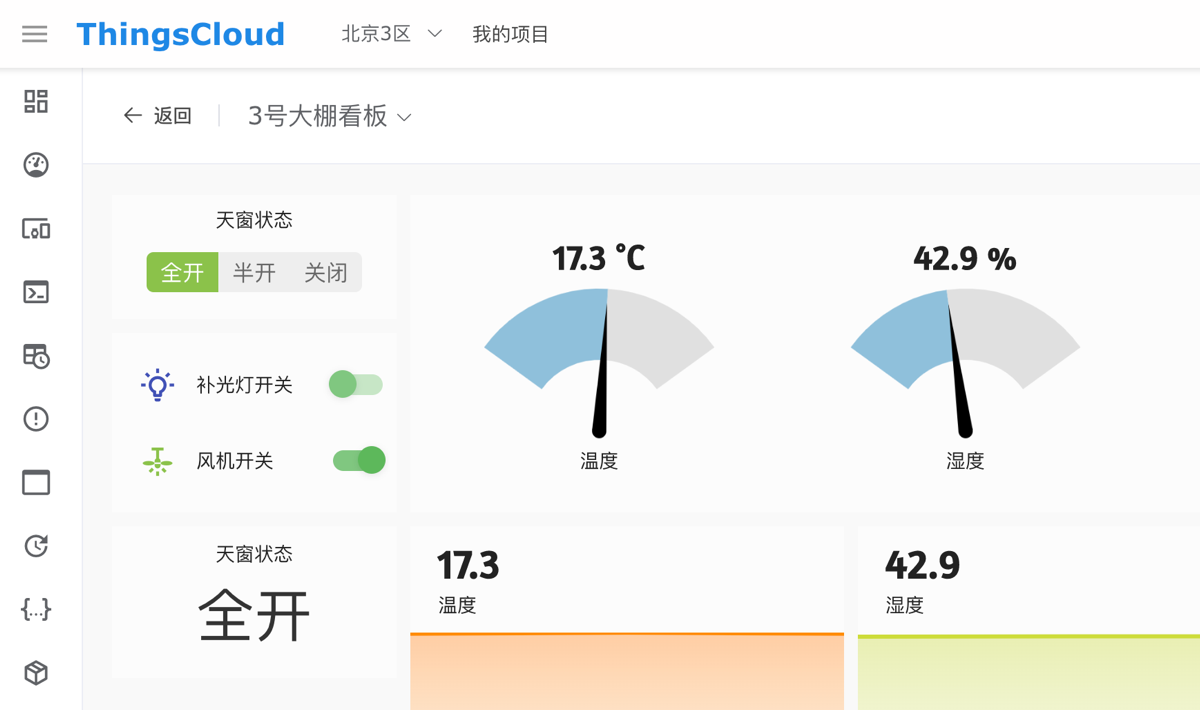
数据及控制看板
一键添加数据和控制组件,支持丰富个性化样式,还可生成共享 URL。

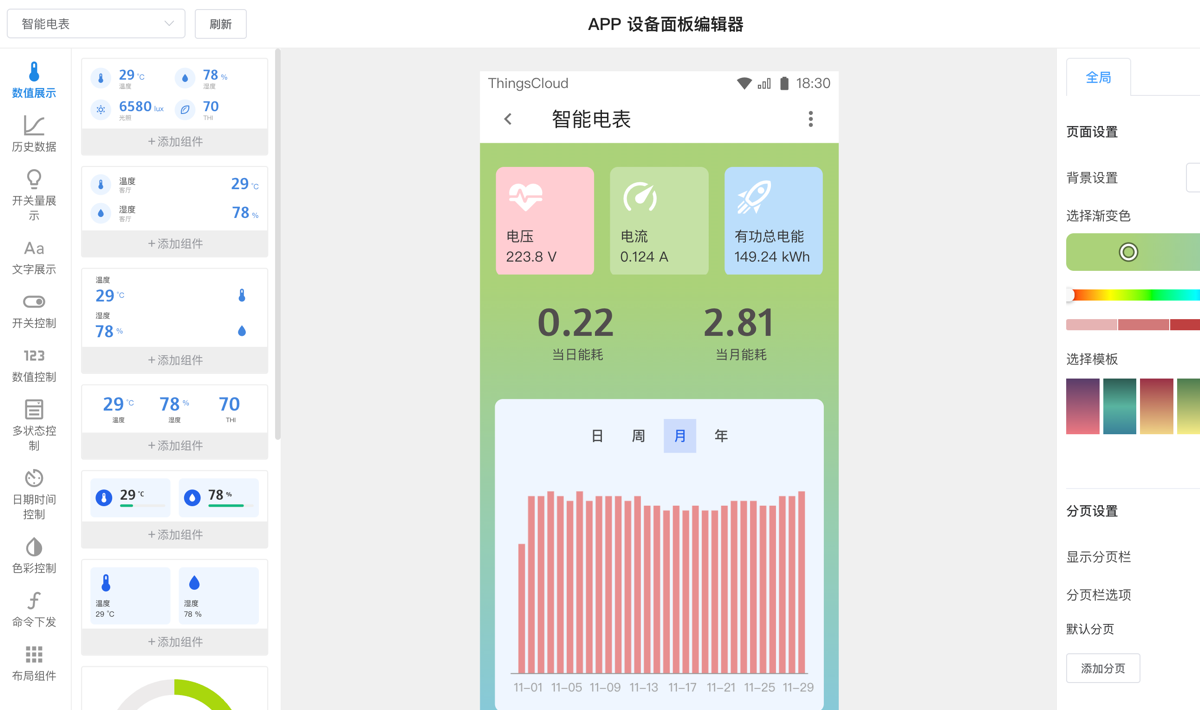
零代码 App 开发
不需要写一行代码,为您的物联网项目生成与众不同的 App。

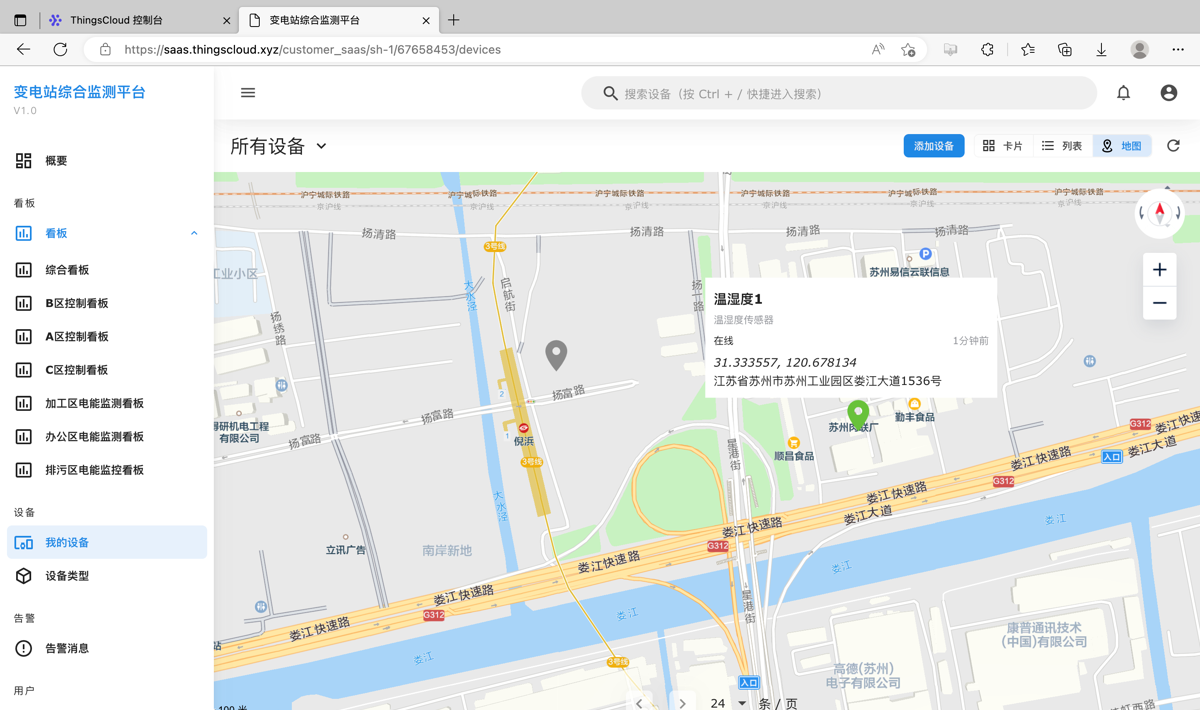
一键生成 SaaS 后台
为您的客户生成独立管理后台,快速落地物联网项目。

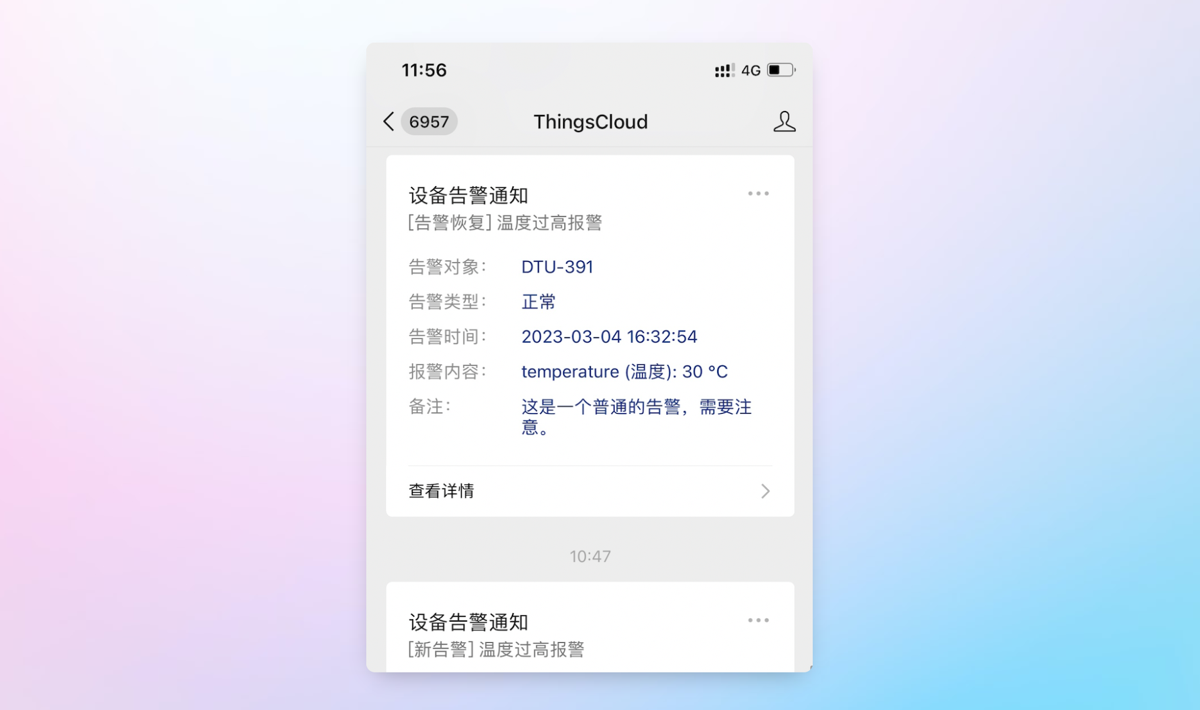
简单易用的告警规则
不仅可通知项目成员,还可通知设备所属用户。

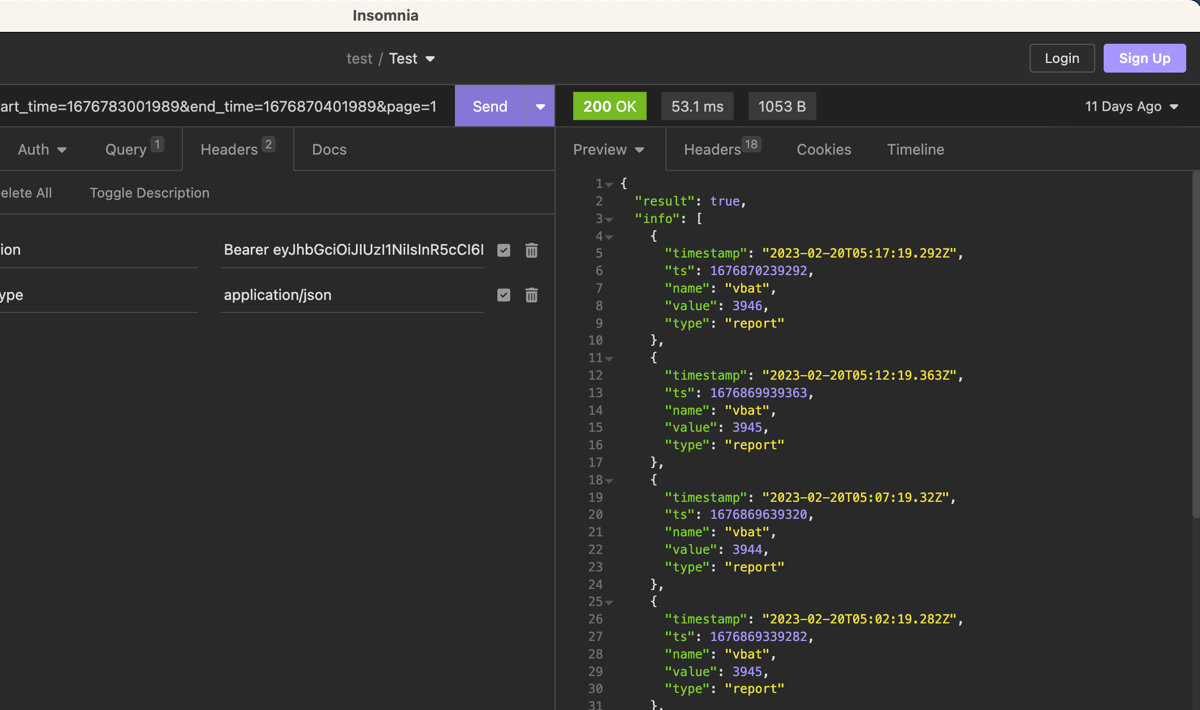
带给您无限可能
ThingsCloud 支持完善的 API 服务,您可以基于 API 开发任意应用。

作为 PaaS 平台,ThingsCloud 广泛部署在全球主流云计算基础设施平台上,为设备提供公有区、专有区、私有区等多种可选的接入方式。





10 分钟完成设备接入
轻松实现设备到云平台双向通信,利用云平台的内置可配置规则,您可以在全球任何位置控制硬件设备,为设备建立可分享的数据看板。
完善的设备接入协议,支持 MQTT、TCP、CoAP 和更多自定义协议。
基于协议和 SDK,完全兼容各种单片机、嵌入式硬件平台和 IoT 操作系统。
RS485、LoRA、Zigbee 传感器和 IO 控制器可通过 DTU 快速接入平台。
通过 ThingsCloud 云平台提供的智能规则引擎,我的学生很快完成了产品原型验证,并打算在产品投入市场后继续使用物联网公有云托管服务。
在 ThingsCloud 的帮助下,我们正在帮助客户实现工厂数据驱动,这是以前无法实现的。现在他们明白数据是他们最重要的资产。这样一来,就可以更具创新性,并不断改善生产流程。